[CSS]Diaporama avec effet fade in/out
Réalisation d'un diaporama avec effet de transition (fade) entre chaque images en utilisant les animations CSS et en définissant les étapes de cette animation (keyframes en anglais).
Le but ici est de calculer les données pour les étapes et non la réalisation proprement dite du diaporama.
Rendu
Nom image
Aquarelles de René CHARRIER (hiver dans le Vercors)
Calcul
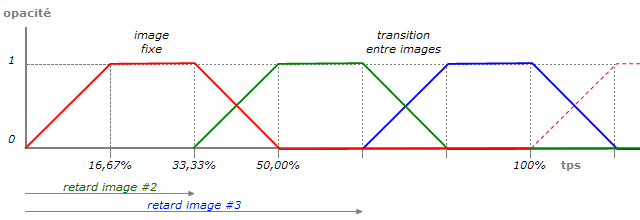
Le calcul se fait suivant le principe repris sur le shéma ci-dessous, exemple avec trois images.