[JS-CSS]Split image compare
Comparaison de deux images en les superposant et en déplaçant la zone de couverture à l'aide d'un curseur.
Lors du déplacement du curseur, l'« image après », image de gauche, recouvre l'« image avant » image de droite.
La zone de recouvrement est définie grâce à la déclaration CSS clip-path: inset(top right bottom left) sur l'« image après ».
Les quatre valeurs de la fonction CSS inset() définissent la position des bords supérieur, droit, inférieur et gauche de la zone par rapport aux bords correspondants de la boîte de référence.
On utilise les variables CSS pour mettre à jour la largeur, ou la hauteur, de la zone de recouvrement ainsi que la position du curseur.
Split compare horizontal
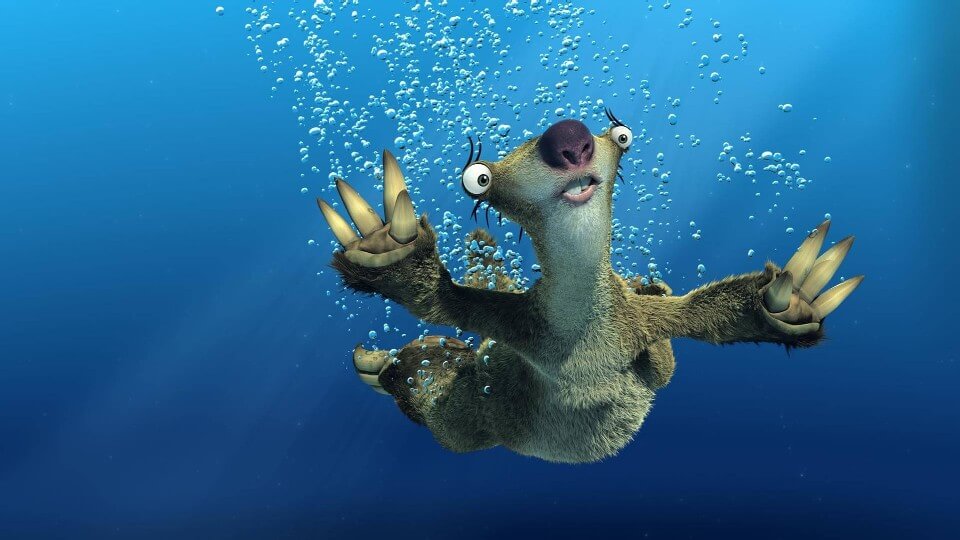
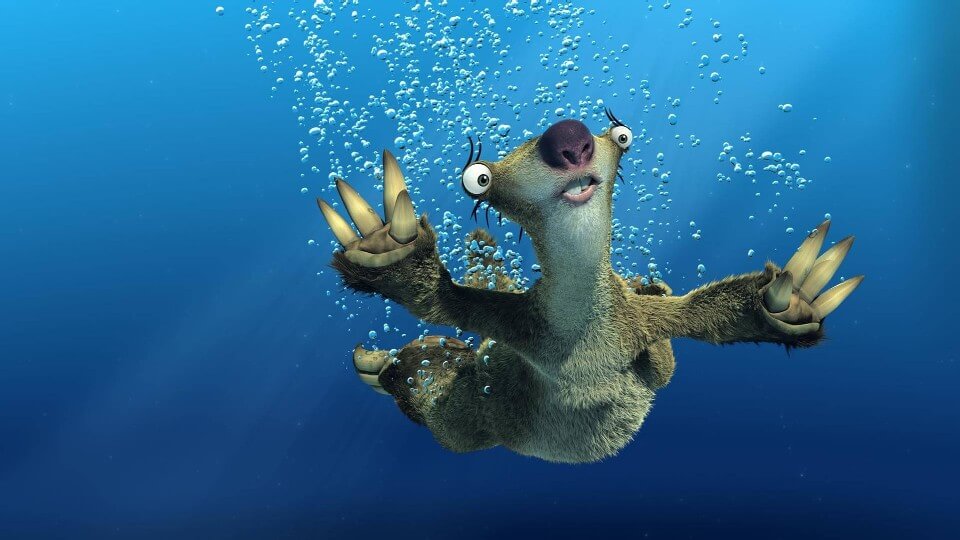
Aperçu


Code HTML
<div class="split-image-compare">
<img src="images/image-avant.jpg" alt="">
<img src="images/image-après.jpg" alt="">
</div>Split compare vertical
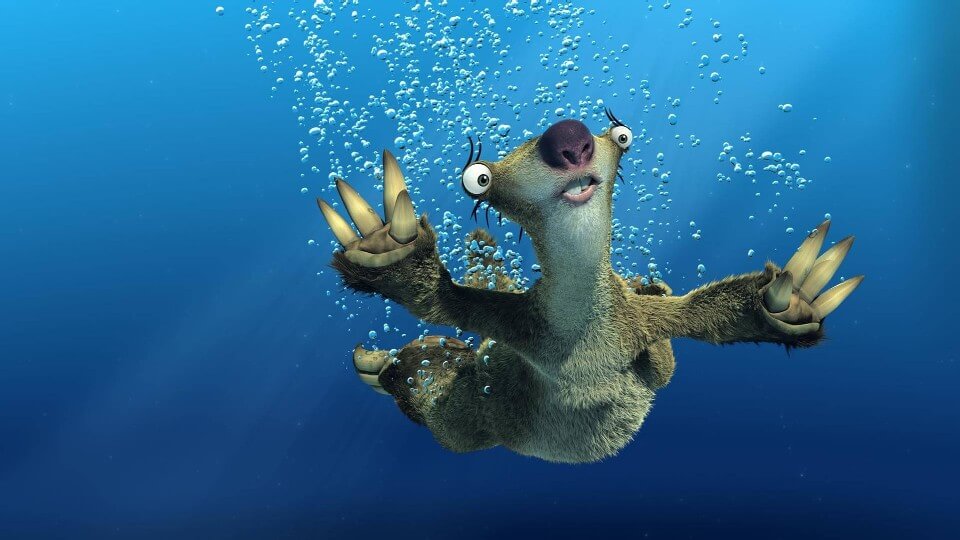
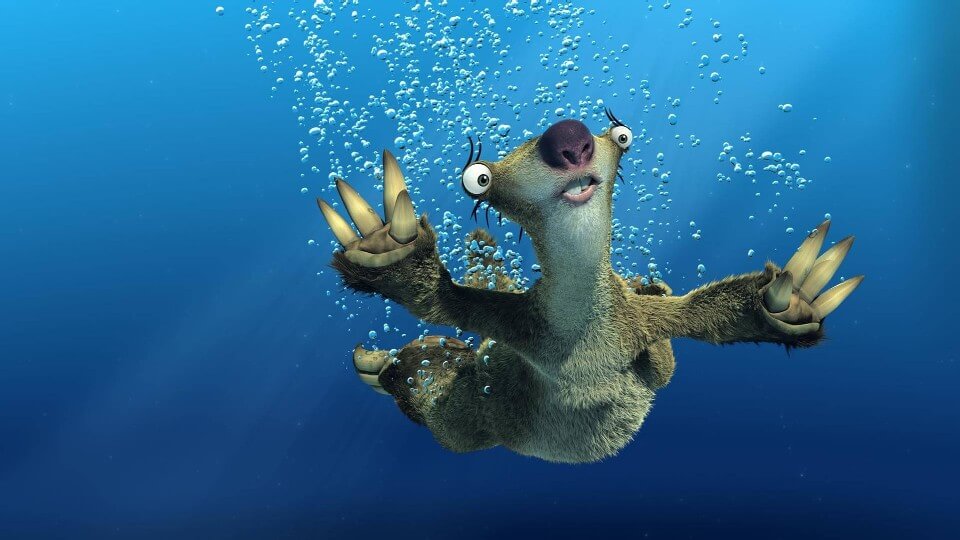
Aperçu


Code HTML
<div class="split-image-compare split-image-vertical">
<img src="images/image-avant.jpg" alt="">
<img src="images/image-après.jpg" alt="">
</div>Split avec figcation
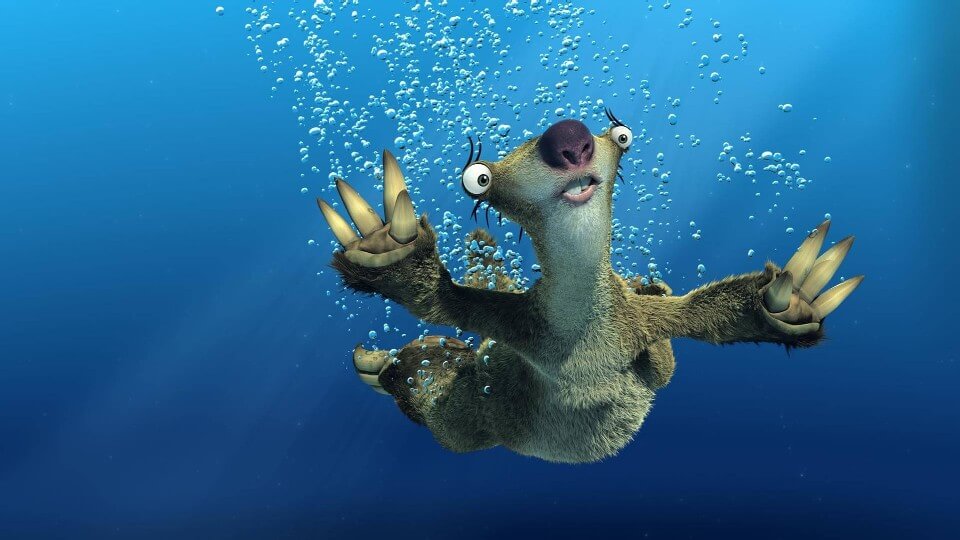
Aperçu


Code HTML
<div class="split-image-compare">
<figure>
<img src="images/image-avant.jpg" alt="">
<figcaption class="abs-top-right">Image avant</figcaption>
</figure>
<figure>
<img src="images/image-après.jpg" alt="">
<figcaption class="abs-bottom-left">Image après</figcaption>
</figure>
</div>Fonction JavaScript
Le CSS
Les variables CSS --splitWidth et --splitHeight sont initialisées en JavaScript.
Curseur
Le curseur est créé en ajoutant un pseudo-élément à l'élément conteneur.
Zone de comparaison